Рекламная сеть Яндекса позволяет владельцам сайтов зарабатывать на показе объявлений, а рекламодателю — получать конверсии. При этом реклама не должна влиять на пользовательский опыт. Чтобы страницы сайта не превратились в доску объявлений у подъезда, разработчики РСЯ ввели ряд ограничений. Одно из них — запрет на показ Floor Ad, Top Ad и ленты одновременно.
Чтобы соответствовать этому правилу, рекомендуется использовать функцию Observer. В этой статье мы рассмотрим, что это такое, как она работает, а также разберем нюансы 3 популярных рекламных формата.
Что такое Observer
Observer — callback-функция в JavaScript, которая передается в качестве аргумента в другую функцию и вызывается внутри нее при определенных условиях. Она требуется для обработки асинхронных операций, например, пользовательских действий.
Например, у мобильной версии вашего сайта есть 2 рекламных формата — лента и Floor Ad. При загрузке страницы пользователь видит Floor Ad. Когда он прочитает половину статьи, то увидит ленту с рекламными объявлениями. В этот момент сработает функция Observer и моментально уберет Floor Ad.
Зачем она нужна
Данная функция используется для того, чтобы рекламные объявления не занимали большую часть дисплея, особенно у мобильных устройств. Observer позволяет настроить удаление зафиксированных в верхней или нижней части экрана объявлений, когда пользователю показывается лента.
Стоит отметить, что данную функцию нужно использовать не только ради комфорта пользователей. Если сайт нарушает правила Рекламной сети Яндекса, то его просто отключат. В результате показ объявлений прекратится, а вебмастер перестанет получать доход.
Как использовать функцию Observer
Разработчики Яндекса опубликовали пример кода вызова рекламы с данной функцией. Стоит отметить, что callback-функцию нужно вставлять в конце JS-кода.

Callback-функции в коде вызова рекламы
В код вызова рекламы можно добавить сallback-функции:
onClose
Чтобы узнать, в какой момент реклама была закрыта, при размещении блока добавьте callback-функцию onClose. Функция доступна для полноэкранного блока и блоков Top Ad, Floor Ad.
Вы можете задать действие, которое будет вызвано после закрытия баннера, в соответствии с вашей бизнес-логикой. Например, таким действием может быть вызов другого рекламного блока. Для этого впишите код с действием в onClose.
onError
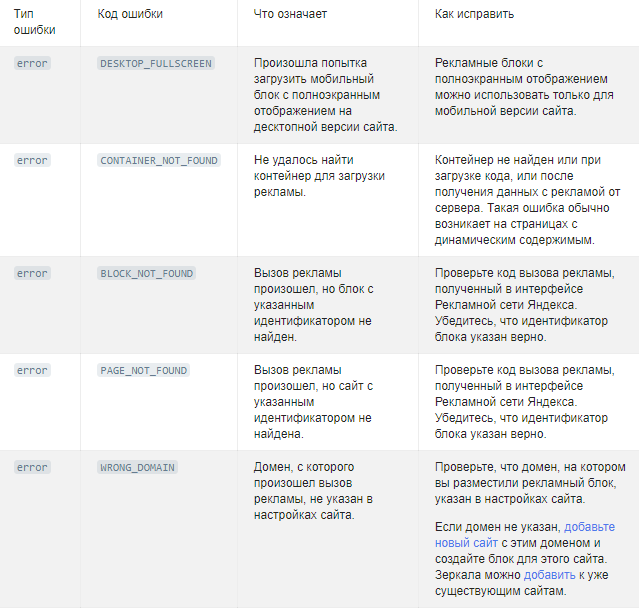
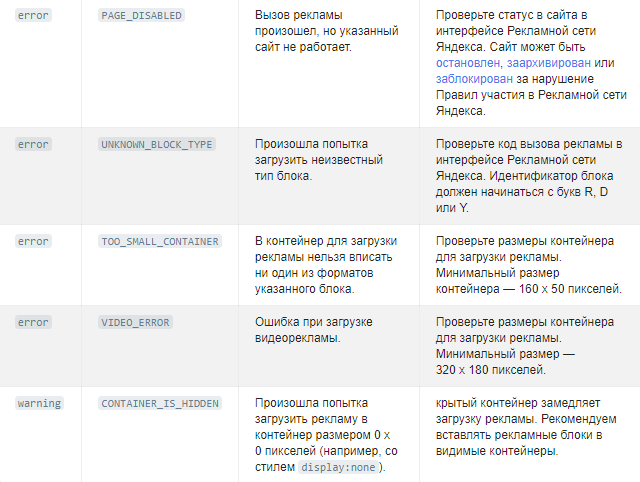
Callback-функция onError вызывается, если в ходе выполнения запроса произошла ошибка. При вызове передаются параметры:
- type — тип ошибки. Может иметь значения:
- error — не получилось загрузить рекламный блок;
- warning — рекламный блок загружен, но с ошибкой.
- code — код ошибки.
- text — текстовое описание ошибки.


onRender
Сallback-функция onRender позволяет получить информацию о том, произошла ли отрисовка рекламы на клиенте и какая именно реклама была отрисована. Функция принимает параметр data.product с одним из двух значений:
- direct — в блоке были показаны объявления Директа;
- rtb — в блоке была показана медийная реклама.
Сallback-функцию onRender нужно добавить в качестве последнего параметра функции Ya.Context.AdvManager.render.
Почему после встраивания новой функции перестали показываться объявления?
Чаще всего объявления не отображаются в следующих случаях:
- Недавнее обновление кода. Если вебмастер недавно установил рекламный код, то показ рекламы на время прервется. Краулерам Яндекса нужно сначала проиндексировать страницу и привязать объявления, чтобы показ возобновился.
- Наличие ошибок в коде вызова рекламы. Стоит проверить верность JavaScript-кода. Если вы скопировали и вставили его, то, скорее всего, ошибки связаны с тем, что редактор перенес длинные строки.
- Неверный код для сайта. Вебмастеры, работающие с несколькими сайтами одновременно, иногда допускают банальную ошибку. Они создают код для одного ресурса, а встраивают на другой. В результате рекламная сеть не может начать показ объявлений.
- Сайт не индексируется. Если вы недавно работали в robots.txt и закрывали индексацию некоторых страниц, стоит просмотреть файл и посмотреть, правильно ли расставлены элементы noindex. Возможно, вы случайно поставили тег таким образом, что под запрет попали не только технические страницы, но и другие разделы сайта.
- Отсутствие индексируемого текста. РСЯ подбирает рекламу с учетом опубликованного контента. Если текста нет, или краулер не может его проиндексировать, то реклама не будет отображаться.
Заключение
Функцию Observer стоит использовать всем владельцам сайтов, которые установили на страницах сайта ленту с объявлениями. Она позволяет легко решить проблему зарекламленности, которая нередко становится причиной отключения сайта от РСЯ.
















